Cara mudah share Blog ke Twitter disertai Gambar dan Link
Bila anda ingin mempromosikan blog anda ke media sosial seperti twitter, anda pasti pernah mengalami bahwa artikel anda hanya muncul link saja tanpa gambar pada beranda twitter anda, jelas jika kejadian seperti itu kurang menarik bagi calon pembaca anda. umumnya orang kita sebagian besar jika ingin membaca artikel pasti melihat gambar terlebih dahulu, jika menarik barulah mata tertuju untuk membaca judulnya.
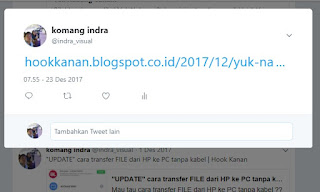
Jadi peran gambar dalam suatu postingan sangatlah penting jika anda ingin share artikel ke media sosial, berikut saya contohkan artikel yang saya share ke twitter dengan gambar dan tanpa gambar.
Coba anda nilai sendiri, mana yang lebih menarik dan memikat calon pembaca? jelas yang isi gambar kan, sekarang kita ulas bagaimana caranya agar artikel yang kita share bisa seperti gambar yang pertama.
Pertama anda masuk ke dasboard blogger anda, kemudian anda klik menu Theme setelah itu EDIT HTML.
Copy kode dibawah ini dan tempatkan di atas kode </head anda bisa mencari kode head dengan CNTRL + F
<!-- kode kartu twitter -->
<b:if cond='data:blog.pageType == "item"'>
<meta name='twitter:url' expr:content='data:blog.canonicalUrl'/>
<meta name="twitter:title" expr:content='data:blog.pageName'/>
<b:if cond='data:blog.metaDescription'>
<meta name="twitter:description" expr:content='data:blog.metaDescription' />
<b:else/>
<meta expr:content='"Silahkan
baca artikel " + data:blog.pageName + " ini
selengkapnya di " + data:blog.title + ""' name="twitter:description"/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name="twitter:image:src"/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name="twitter:image:src"/>
<b:else/>
<meta name="twitter:image:src" content='alternatif_image_url' />
</b:if>
</b:if>
<meta name='twitter:card' content='summary_large_image'/>
<meta name='twitter:creator' content='@ID_twitter' />
Jika sudah ditempatkan di kode head, maka langkah selanjutnya adalah mengganti @ID_twitter dengan user name twitter anda dan ingat save tamplate anda. jika sudah silahkan anda test tampilan share blog anda ke twitter dengan cara masuk ke Card Validator atau bisa di klik DISINI
Selamat mencoba, apabila anda mengikuti pentunjuk diatas dengan benar saya yakin anda pasti berhasil.
Jadi peran gambar dalam suatu postingan sangatlah penting jika anda ingin share artikel ke media sosial, berikut saya contohkan artikel yang saya share ke twitter dengan gambar dan tanpa gambar.
 |
| Share dengan gambar |
 |
| Share tanpa gambar |
Coba anda nilai sendiri, mana yang lebih menarik dan memikat calon pembaca? jelas yang isi gambar kan, sekarang kita ulas bagaimana caranya agar artikel yang kita share bisa seperti gambar yang pertama.
Pertama anda masuk ke dasboard blogger anda, kemudian anda klik menu Theme setelah itu EDIT HTML.
Copy kode dibawah ini dan tempatkan di atas kode </head anda bisa mencari kode head dengan CNTRL + F
<!-- kode kartu twitter -->
<b:if cond='data:blog.pageType == "item"'>
<meta name='twitter:url' expr:content='data:blog.canonicalUrl'/>
<meta name="twitter:title" expr:content='data:blog.pageName'/>
<b:if cond='data:blog.metaDescription'>
<meta name="twitter:description" expr:content='data:blog.metaDescription' />
<b:else/>
<meta expr:content='"Silahkan
baca artikel " + data:blog.pageName + " ini
selengkapnya di " + data:blog.title + ""' name="twitter:description"/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name="twitter:image:src"/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name="twitter:image:src"/>
<b:else/>
<meta name="twitter:image:src" content='alternatif_image_url' />
</b:if>
</b:if>
<meta name='twitter:card' content='summary_large_image'/>
<meta name='twitter:creator' content='@ID_twitter' />
Jika sudah ditempatkan di kode head, maka langkah selanjutnya adalah mengganti @ID_twitter dengan user name twitter anda dan ingat save tamplate anda. jika sudah silahkan anda test tampilan share blog anda ke twitter dengan cara masuk ke Card Validator atau bisa di klik DISINI
Selamat mencoba, apabila anda mengikuti pentunjuk diatas dengan benar saya yakin anda pasti berhasil.
Thanks infonya. Bermanfaat sekali utk newbie spt saya
BalasHapustrimakasih gan infonya, saya ijin coba dulu.
BalasHapusTerima kasih infonya gan sangat bermaanfaat. Mampir gan http://bestreviewblog.com/id
BalasHapusTerima kasih infonya. Saya sudah coba memasang meta tag di atas ke HTML. Di card validator sudah berhasil. Tapi ketika saya share artikel blog saya ke twitter, tetap tidak bisa muncul gambar dan link-nya. Saya harus bagaimana ya? Terima kasih...
BalasHapusKalo untuk postingan artikel gmn tuh gan
BalasHapusIt works. Thanks ya
BalasHapusmakasih infonya sangat bermanfaat buat saya Sewa Infocus Pekanbaru
BalasHapus